Die Navigation und ihre Elemente
In einer idealen Welt würde jeder Nutzer auf der Startseite beginnen und die geplante Route zur Konversion folgen.
Jedoch sieht die Realität etwas anders aus, denn Nutzer können jede beliebige Seite auf einer Webseite besuchen. Die Startseite ist selten die am häufigsten besuchte Seite. Wenn wir uns die Verteilung des gesamten (100%) Traffics in einem Online-Store ansehen, erkennen wir, dass nur etwa 30% der Besuche auf der Startseite beginnen und dass die verbleibenden 70% der Besuche auf anderen Seiten beginnen (Kategorien, Produkte, Kontakte etc). Eine effizient entwickelte Navigation und all ihre Elemente spielen eine zentrale Rolle in der Nutzerreise auf einer Webseite oder in einem Online-Store. Deshalb ist es notwendig, die Verbindung zwischen der Navigation und ihren Elementen mit der Nutzererfahrung zu verstehen.
Effiziente Navigationselemente sollten:
- sichtbar sein,
- die derzeitige Position des Nutzers auf der Webseite kommunizieren,
- den Nutzer leiten können,
- benutzerfreundlich sein.
Grundlegende Navigationselemente
Navigationsmenü
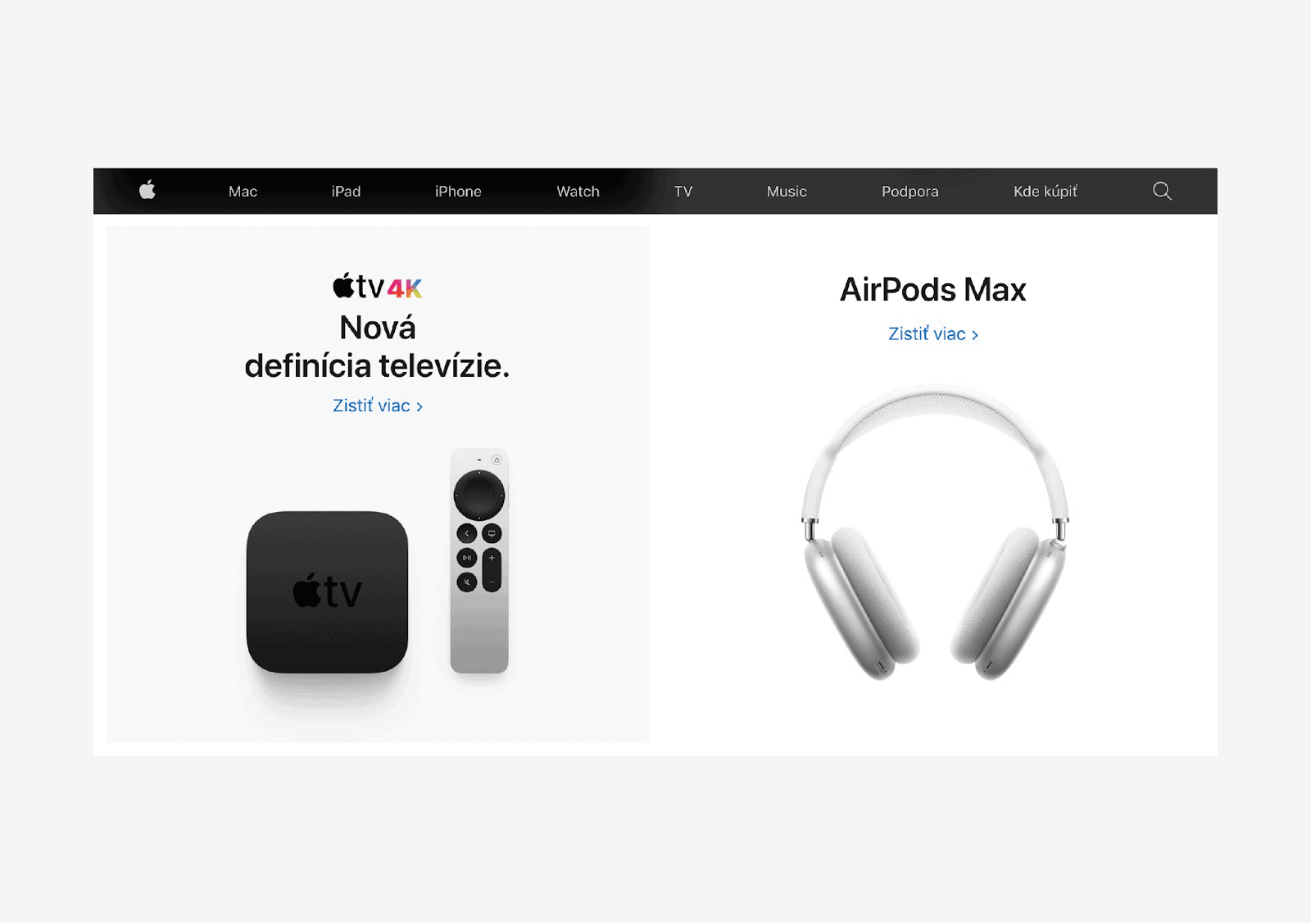
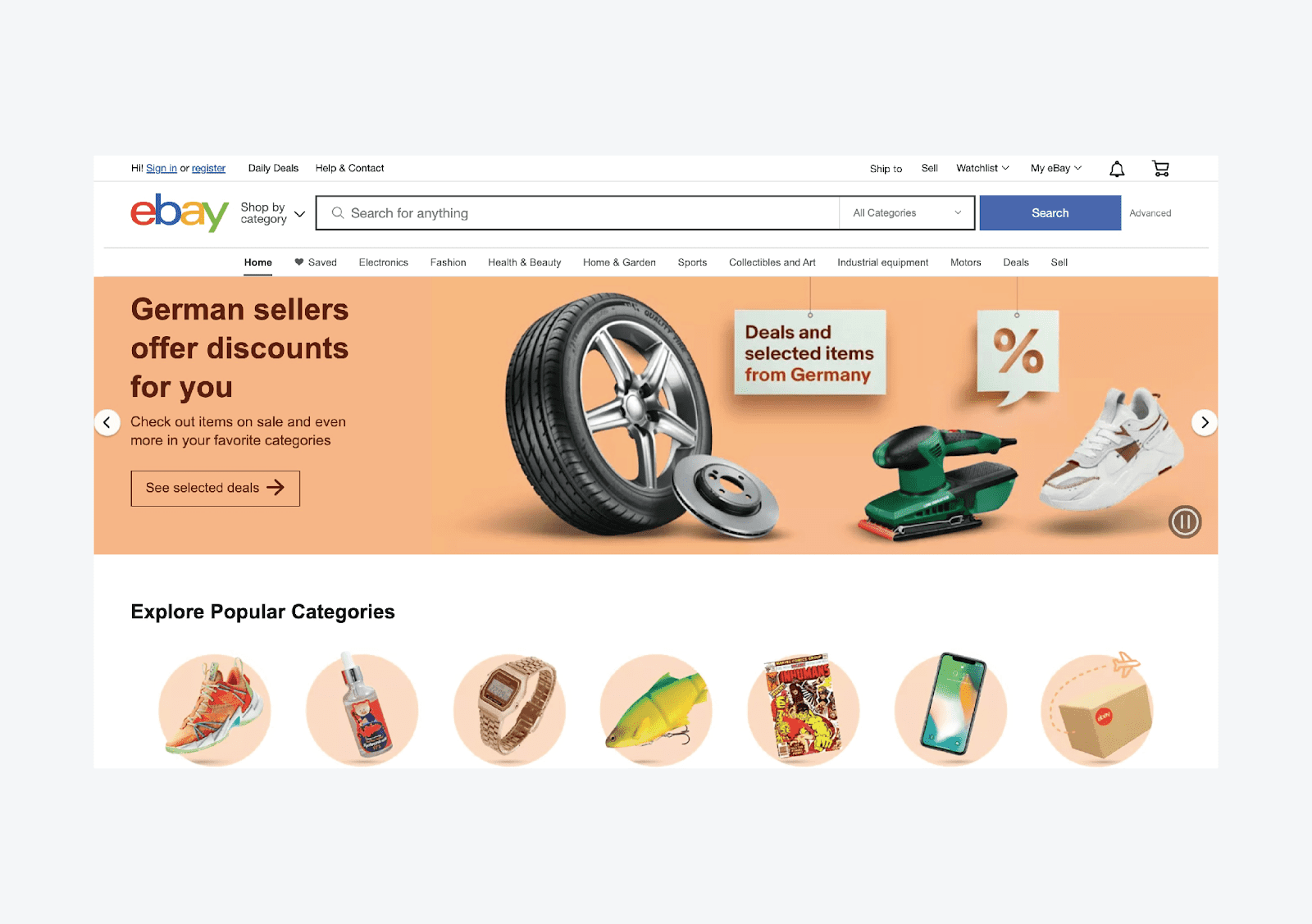
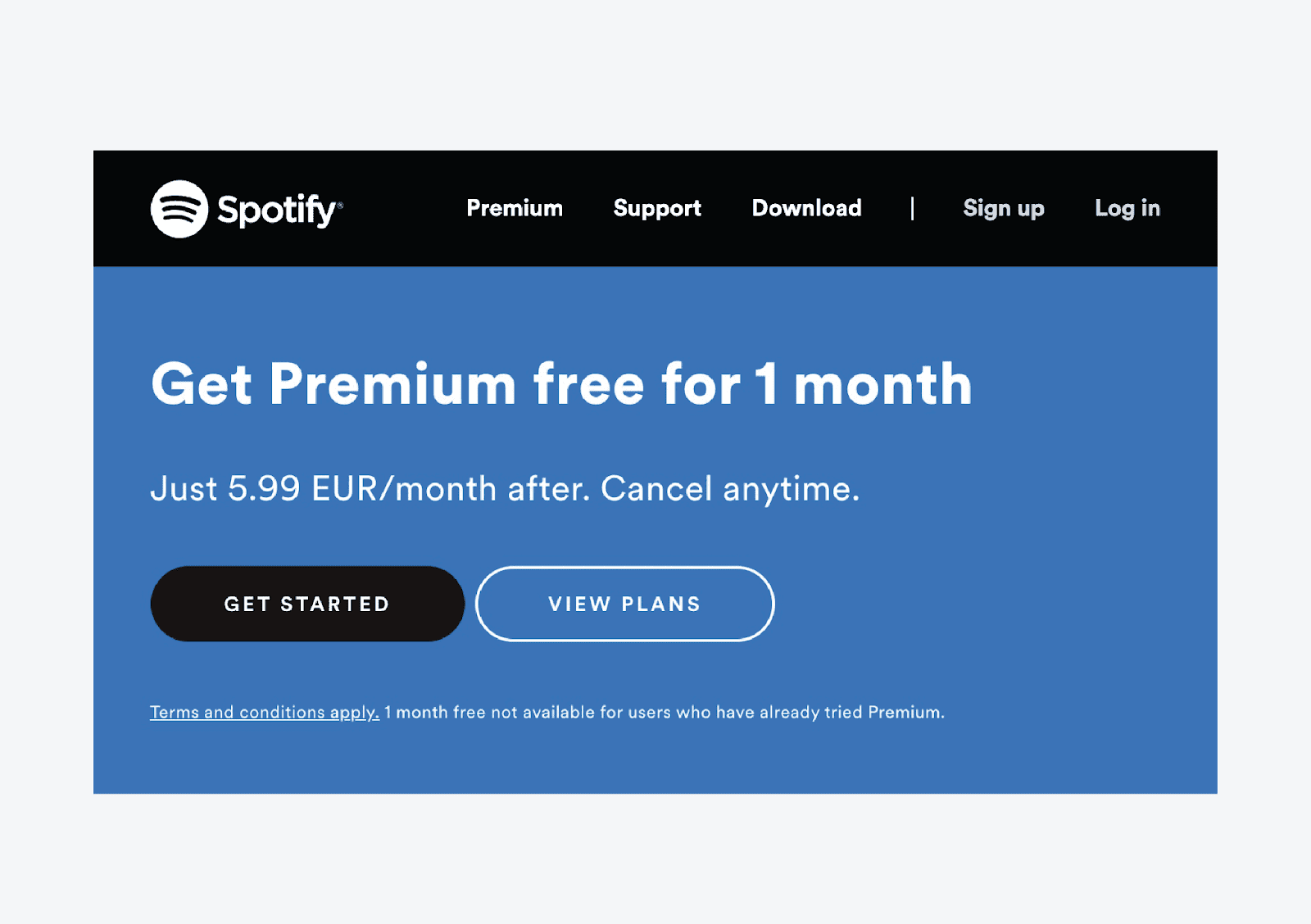
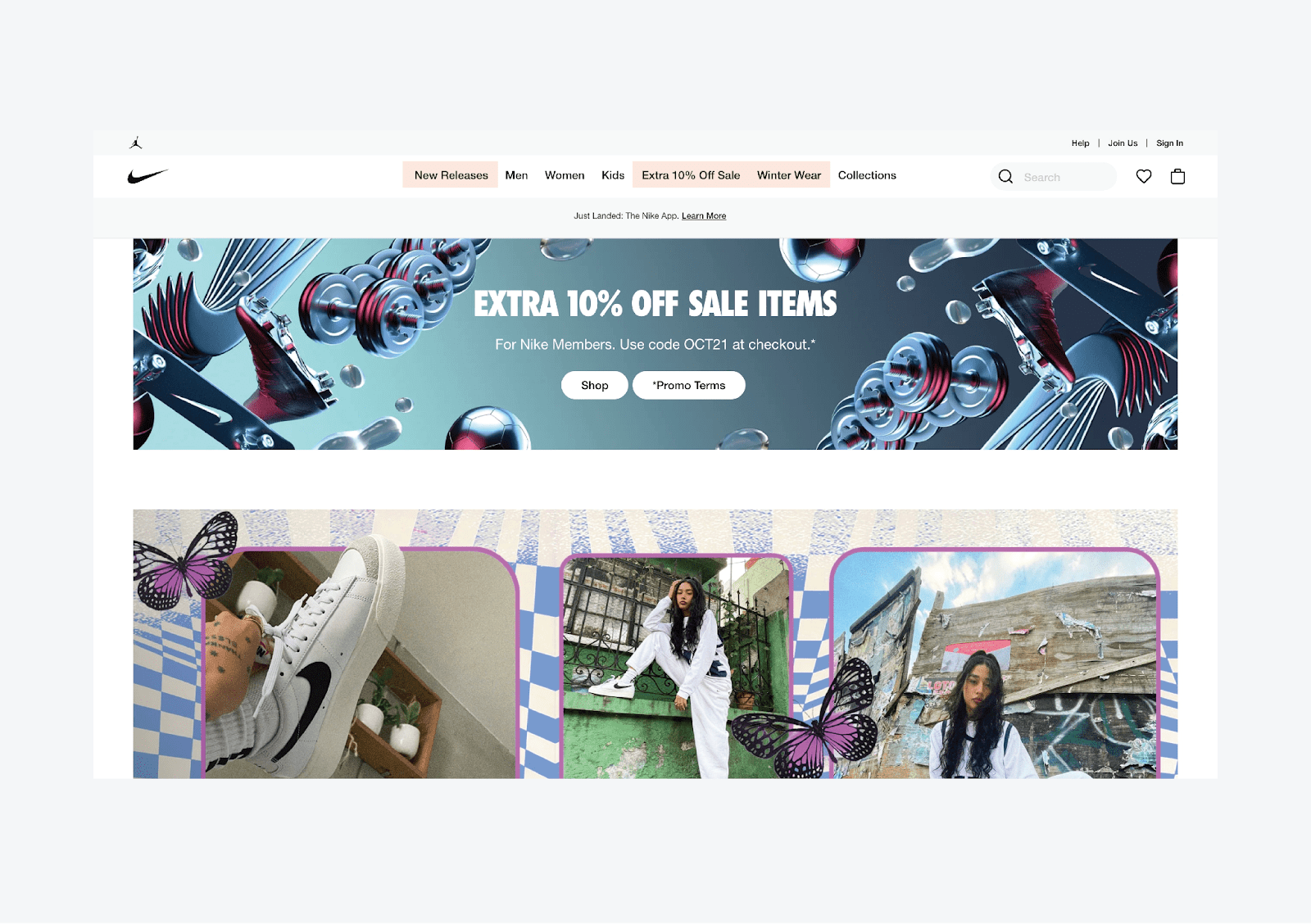
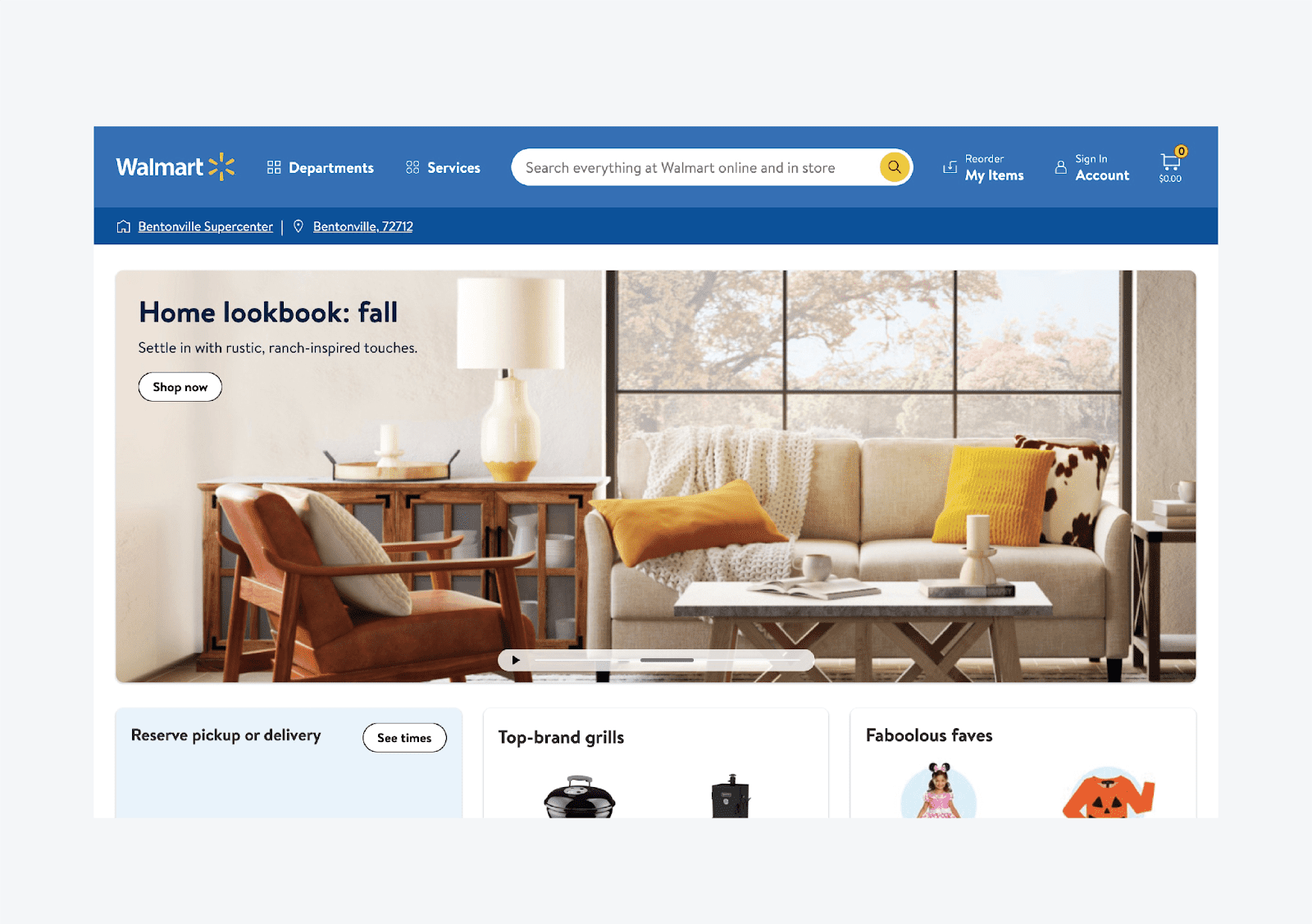
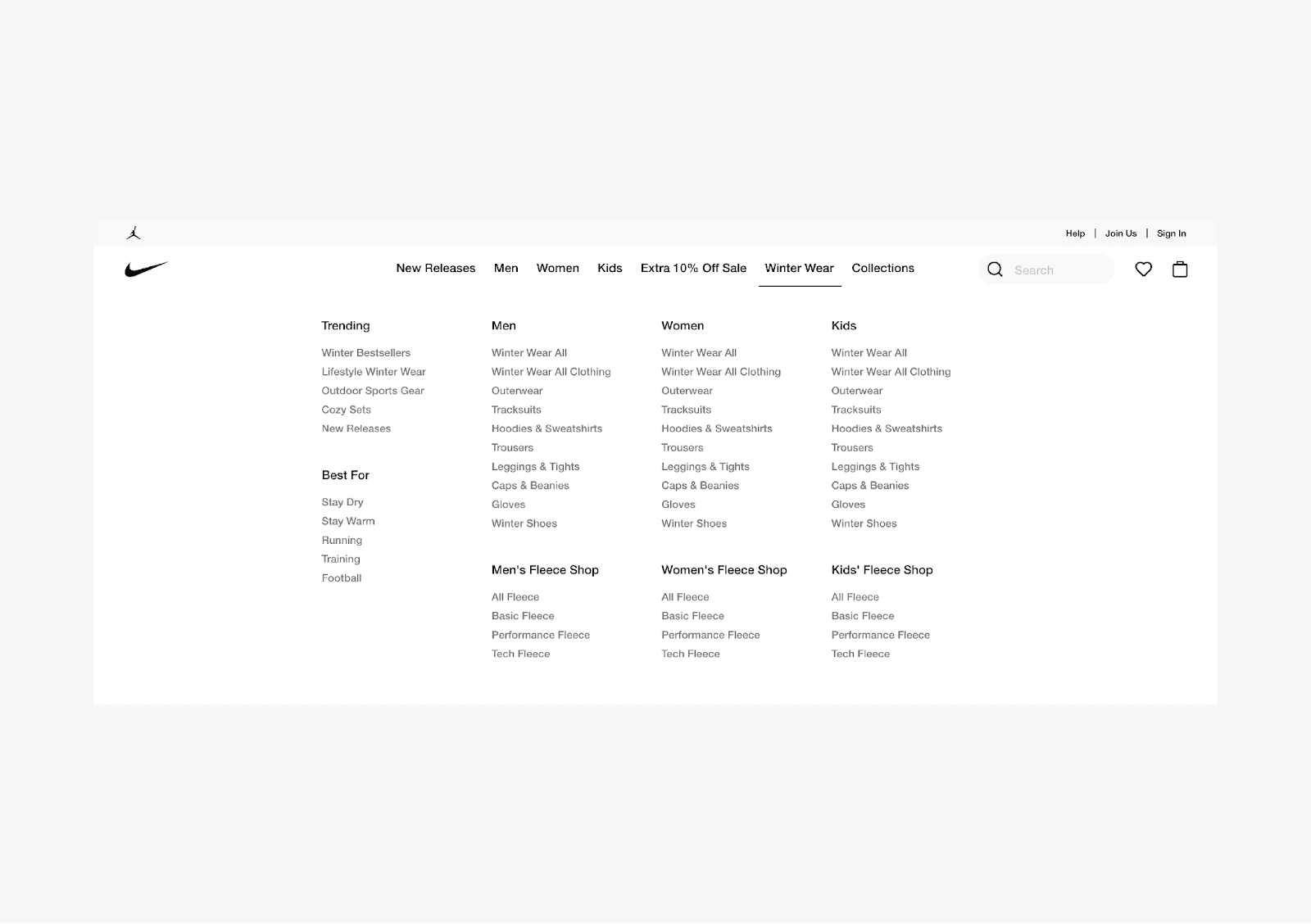
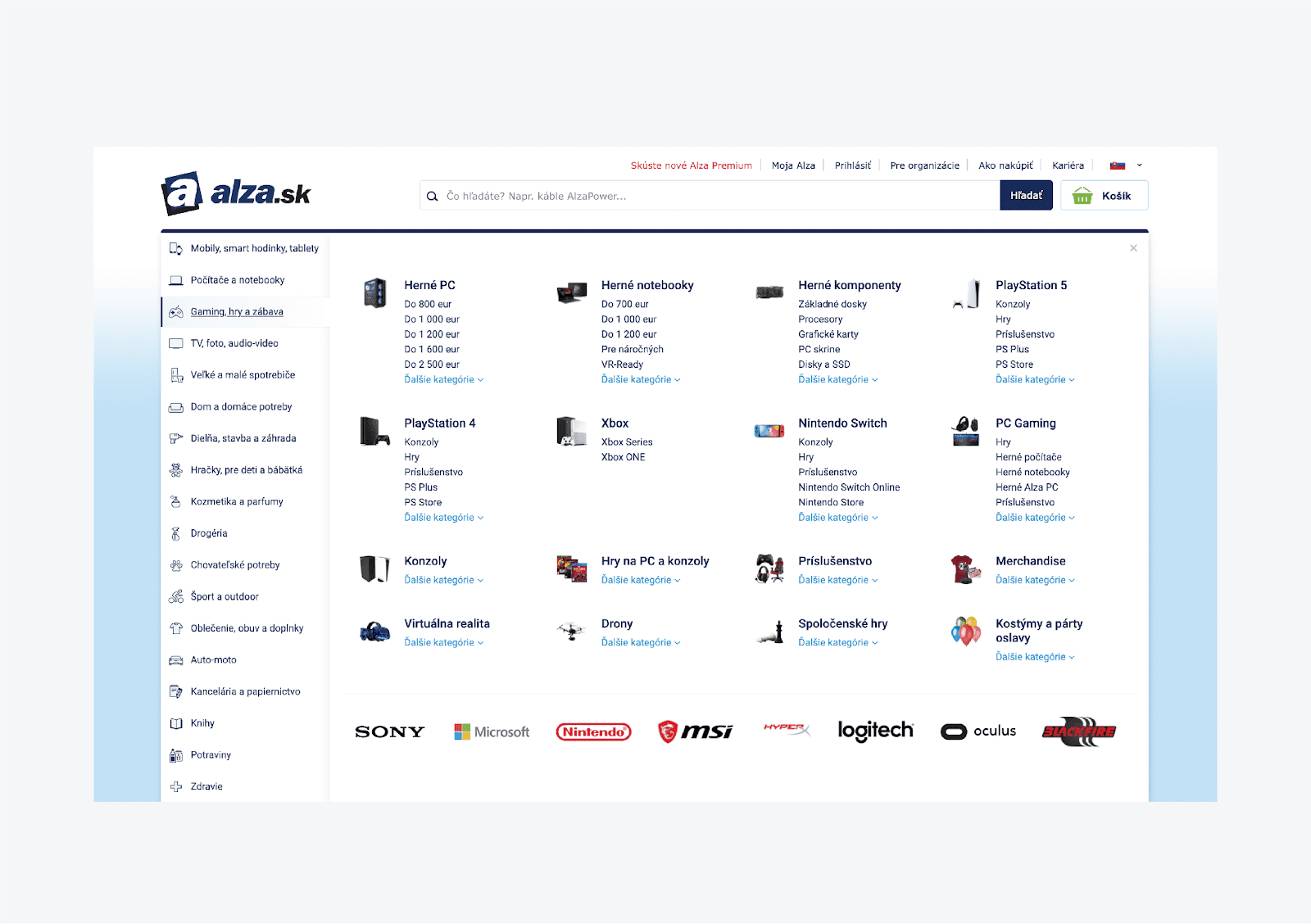
Nutzer stellen sich die Hauptnavigation auf einer Webseite oder in einem Online-Store meist als ein horizontales Menü oben auf der Seite vor – in der Kopfzeile. Ein wichtiger Vorteil dieser Art der Navigation ist, dass sie dazu passt, wie Nutzer die Webseite durchsuchen – von oben nach unten, von links nach rechts. Das ist eine gute Lösung für ein Navigationsmenü oder die Navigation im Allgemeinen, wie Dienste oder grundlegende Produktkategorien.

💡 Praktischer Hinweis:
Eine bessere Version der normalen klebenden Kopfzeile ist die halb-klebende Kopfzeile, die (wieder) oben auf der Seite erscheint, wenn der Nutzer zu scrollen beginnt. Sie bietet mehr Raum, um sich Inhalte anzusehen (besonders auf mobilen Geräten) und zeigt die richtigen Tools an, wenn Nutzer sie brauchen.
Startseite und Logo
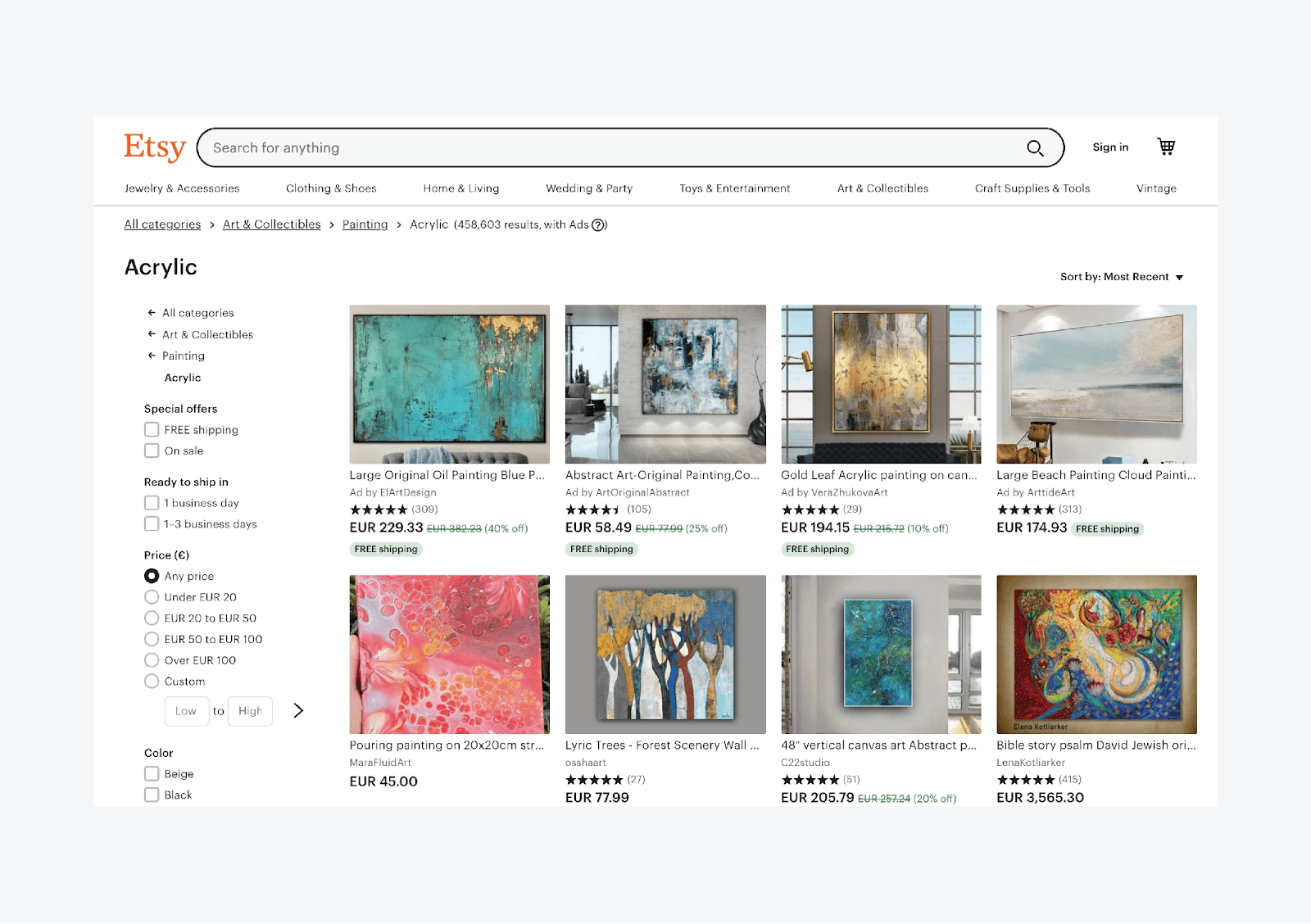
Eine der wenigen Dinge, auf die sich Nutzer verlassen können, ist, dass jede Webseite eine Startseite hat, die als Startpunkt angesehen wird und Informationen, sowie eine Einleitung anbietet, was der Nutzer auf der Seite finden kann. Diese Informationen sind besonders für Besucher wichtig, die durch eine natürliche Suche oder eine Werbung auf Ihre Seite kommen und direkt zu anderen Seiten auf einem niedrigeren Niveau wechseln. Dann möchten sie meist die Startseite besuchen, um herauszufinden, was sie auf der Webseite finden können und welche Arten von Seiten es gibt. Wenn Sie das Nutzerverhalten tracken, werden Sie sehen, dass sie oft auf die Startseite zurückkehren, wenn sie sich verirrt haben, sich die Seite fertig angesehen haben oder an mehr Informationen über den Store interessiert sind.

💡 Praktischer Hinweis:
Beim Tracking des Nutzerverhaltens in einem Online-Store (z.B. indem Mausbewegungen getrackt werden), fällt Ihnen wahrscheinlich auf, dass Nutzer in dem Browser meist den Zurück-Pfeil nutzen, anstatt einfach zu der Eltern-Kategorie zurückzugehen.
Sie können dieses Wissen nutzen und Ihren eigenen Zurück-Pfeil mit Unterkategorien in der Seitenleiste einfügen, um Nutzern die Navigation auf Ihrer Seite einfacher zu machen.
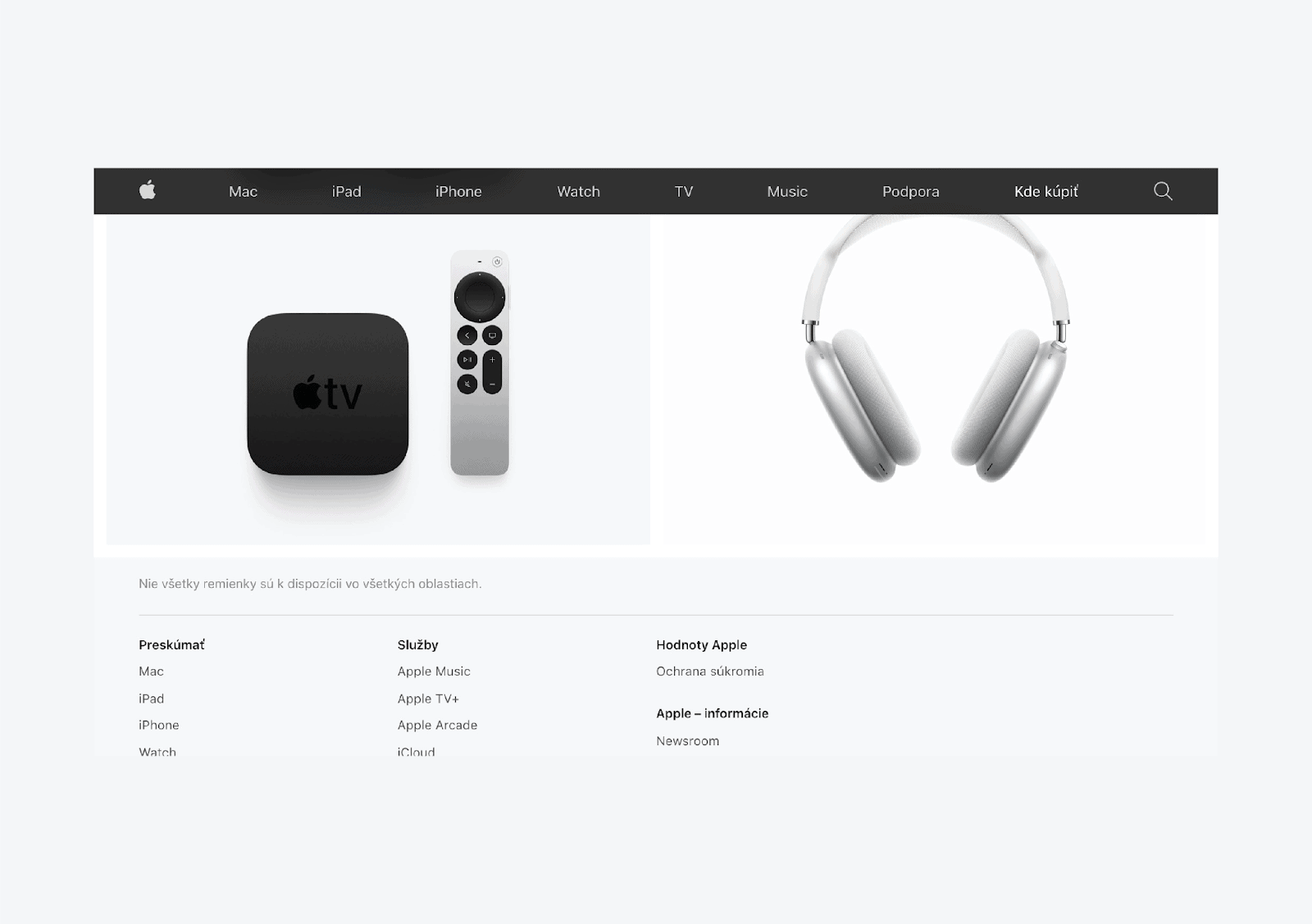
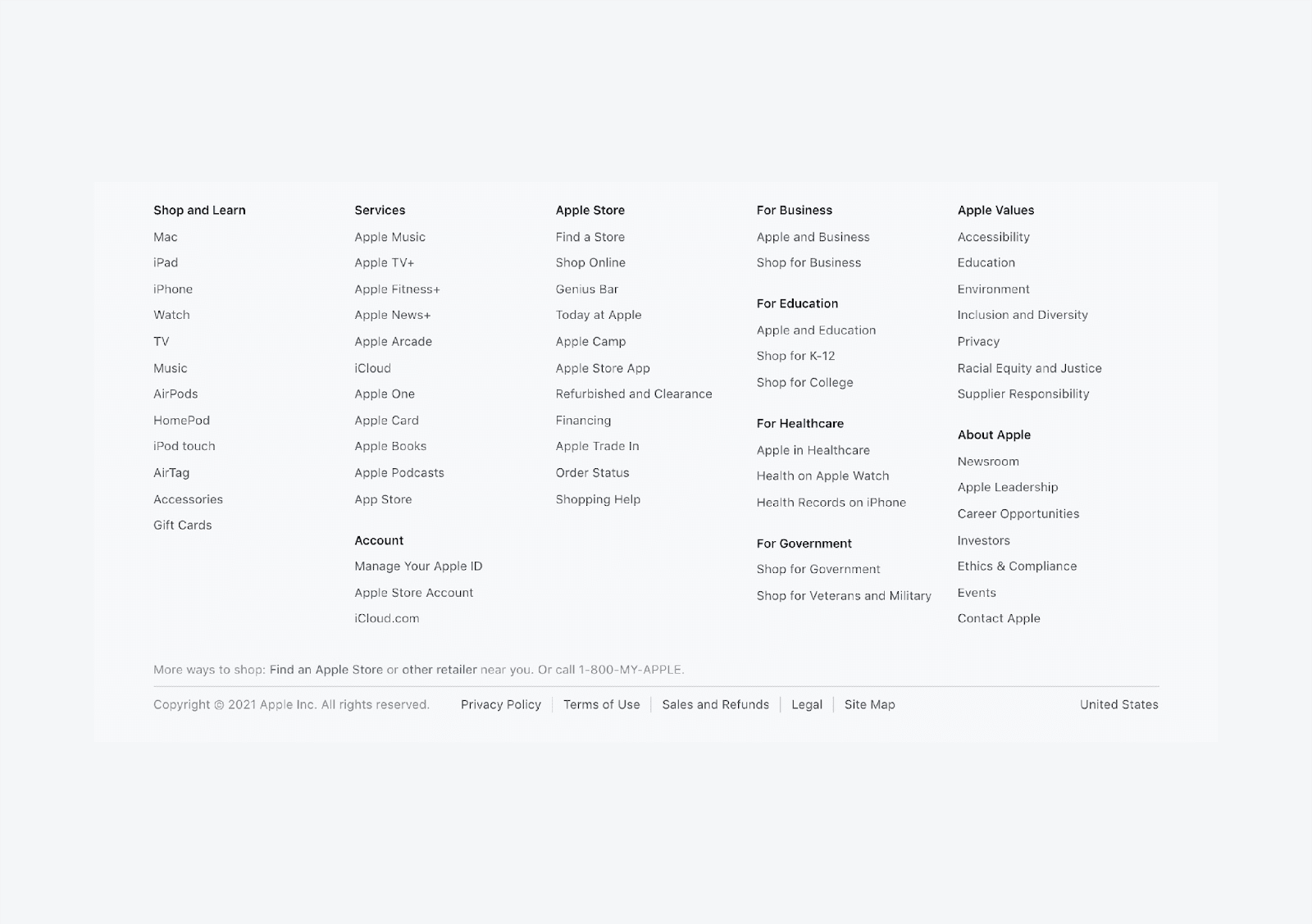
Fußzeile
Den untersten Bereich jeder Webseite und jedes Online-Stores nennt man Fußzeile. Abhängig von der Art der Inhalte gibt es verschiedene Formen. Dieser nützliche Platz wird jedoch oft schon bei der Planung des Webseitendesigns unterschätzt. Wir nehmen an, dass Nutzer nicht auf den untersten Bereich der Seite achten werden. Die Wahrheit ist jedoch, dass sie das tun. Dieses Element erfüllt deshalb oft nicht sein volles Potenzial. Wenn ein Nutzer das Ende der Seite erreicht, ist er wahrscheinlich an Ihren Inhalten interessiert.
Beispielsweise besuchen Nutzer die Fußzeile der Seite meist, wenn sie mit ihrem Besuch fertig sind (Artikel lesen oder nach Inhalten suchen) oder sie scrollen unabsichtlich zu der Fußzeile, da sie mehr spezifische Informationen erwarten, zum Beispiel Kontaktdetails.



💡 Praktischer Hinweis:
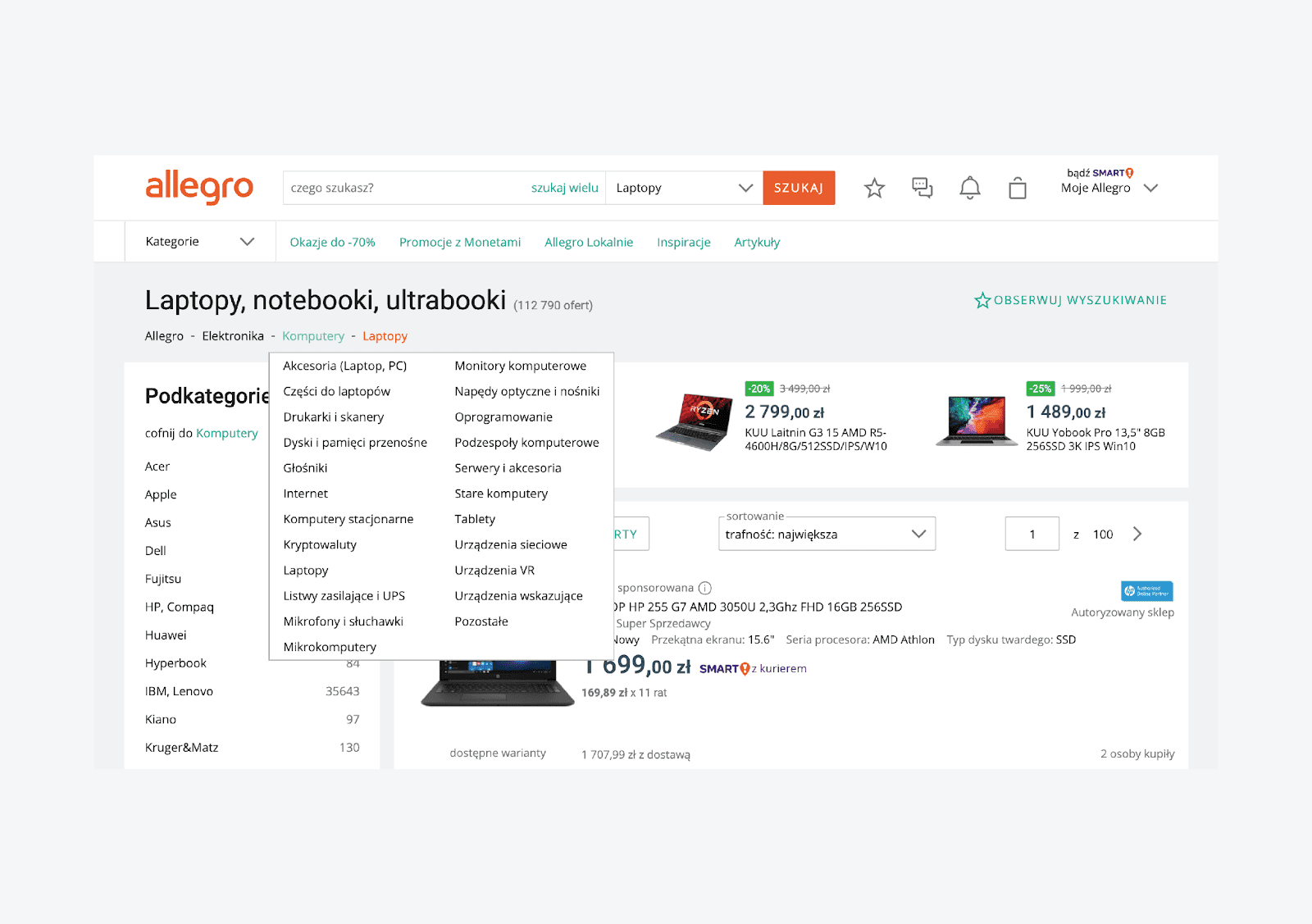
Brotkrümel sagen uns genau wo und wie tief wir uns in der Struktur der Webseite befinden. Individuelle Produkte müssen in der Brotkrümelnavigation immer klickbar sein und eine Option haben, über die man der Webseiten-Hierarchie folgen kann. Wenn Sie die Nutzererfahrung verbessern möchten, müssen Sie es dem Nutzer ermöglichen, sich andere Kategorien auf dem gleichen Hierarchie-Niveau anzusehen. Dadurch erhält er mehr Möglichkeiten, neue Inhalte zu entdecken.
Schaltflächen und Links
Schaltflächen und Hyperlinks sind gängige Navigationselemente, auf die Nutzer überall stoßen. Die Frage ist jedoch, ob wir wissen, welche und wann wir sie verwenden sollten. Schaltflächen legen meist klare Handlungen fest, die den Nutzer auf der Webseite leiten oder ihm dem Weg zu einem bestimmten Ziel zeigen (Konversion).
Das können wir vereinfachen und sagen, dass Schaltflächen Handlungen definieren, die sich auf irgendeine Weise auf die Webseite oder den Online-Store auswirken. Zum Beispiel: Erstellung eines Nutzerkontos, Senden einer Bestellung, Bestätigung einer Transaktion etc. Im Gegensatz dazu werden Links für weniger bedeutsame Handlungen genutzt, die das Verhalten der Seite nicht beeinflussen und hauptsächlich eine Navigationsaufgabe erfüllen.

Die Webseitennavigation sollte das Bedürfnis nach Interaktion verringern, beispielsweise die Mühen, die Nutzer aufwenden müssen, um mit der Webseite zu interagieren. Es gibt zwei gute Gründe, die Anzahl der Top-Level-Items in der Navigation einzuschränken:
- Dadurch verstehen Nutzer die Navigationsinterface besser. Je mehr Navigationsitems Sie haben, desto schwieriger fällt es Nutzern, sich an die Informationen zu erinnern und sie zu verarbeiten.
- Eine einfache und klare Navigation mit weniger Items hat einen positiven Einfluss auf die Suchmaschinenoptimierung.
💡 Praktischer Hinweis:
Bei der Entwicklung der Navigation und der Wahl der Top-Level-Items sollten Sie die Gewohnheiten und Bedürfnisse der Webseitennutzer in Betracht ziehen. Ermöglichen Sie es ihnen zum Beispiel, mit einem Klick auf das Logo von jedem Bereich der Webseite auf die Startseite zugreifen zu können.
Wie ich jedoch bereits erwähnt habe, erwartet nicht jeder Nutzer, die Startseite zu erreichen, wenn er auf das Logo klickt. Deshalb ist es empfehlenswert, ein Item namens “Start” zu der Hauptnavigation hinzuzufügen. Die Kontaktinformationen sind ein weiteres essentielles Navigationsitem und diese Seite ist eine der am häufigsten besuchten.
Besucher verwenden sie meistens, um die Vertrauenswürdigkeit eines Unternehmens zu überprüfen, um herauszufinden, wo sich physische Geschäfte befinden und ob sie zum Beispiel in ihrer Nähe sind.
Die Struktur sollte prägnant sein
Es ist nicht nur die Anzahl der Items in der Navigation wichtig, sondern auch ihre Anordnung. Bei der Entwicklung der Navigation ist es sinnvoll, die Items nach Priorität zu sortieren. Beginnen Sie mit der höchsten und schließen Sie mit der geringsten Priorität. Achten Sie jedoch auch auf den Serien-Positionseffekt, in dem die effizientesten Items am Anfang oder am Ende platziert werden (unser Gehirn kann besser mit diesen Items umgehen, als mit denen in der Mitte der Navigation). Deshalb sind die Items am Anfang und am Ende der Navigation für Nutzer bedeutender.
Vergessen Sie die Suche nicht
Die Suche ist eine der wichtigsten Navigationselemente. Nutzer erwarten, dass sie sich in der Nähe der Hauptnavigation befindet, wo sie als sekundäres Navigationselement dient. Wenn Sie die Suche verstecken oder an einer unguten Stelle platzieren, könnten Sie einen erheblichen Teil der Umsätze verlieren. Bis zu 40% der Besucher verwenden die Suche auf der Startseite und diese Nutzer wissen meist, was sie wollen und haben einen Kaufwunsch.

Solch ein Layout ermöglicht es Ihnen auch, den Platz effizienter zu verwenden, zum Beispiel um Produkte oder Werbungen anzuzeigen und es verbessert die Nutzererfahrung (mehr Platz für Produkte, eine klare Struktur und Hierarchie).
Wie man eine effiziente Hauptnavigation entwirft
Es ist wichtig, zu verstehen, dass Sie nur mit dem Navigationsdesign starten können, nachdem eine klare Informationsarchitektur erstellt wurde. Sie stellt die Basis aller Navigationselemente auf der Webseite oder in dem Online-Store dar. Sie müssen sich nur darauf konzentrieren, sie so nützlich wie möglich zu machen.




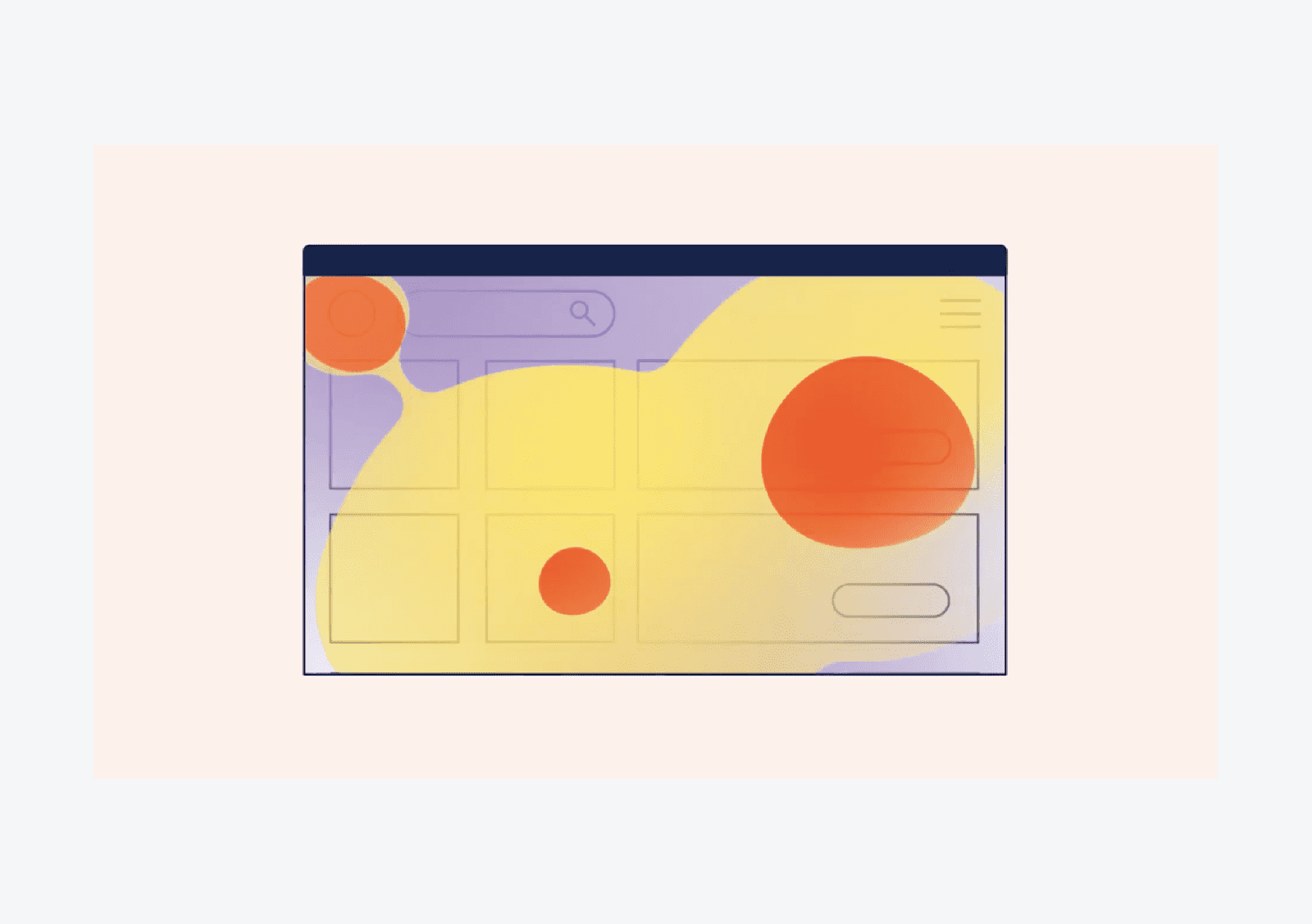
Die Interaktion zwischen den Nutzern und der Navigation kann effizient mit Tools wie Hotjar, Smartlook oder Clarity evaluiert werden. Diese Tools erlauben es Ihnen, sowohl quantitative (Seitenklicks, Mausbewegungen oder Scrolling) als auch qualitative Daten (Videoaufzeichnungen) zu sammeln. Mit diesen Tools und Vorgehensweisen können Sie helfen, den derzeitigen Status Ihrer Navigation und ihre Struktur weiter zu verbessern. Ändern Sie zum Beispiel die Anordnung der Items in der Hauptstufe, bearbeiten Sie die Namen etc.
Bei jeder Analyse ist es gut, mehr Methoden zu verwenden und sich nicht nur auf Outputs von einer einzigen Quelle zu verlassen. Keine ist so genau wie Sie erwarten und keine sagt Ihnen, warum Nutzer sich auf eine bestimmte Weise verhalten (Sie können die Konsequenzen erfahren, aber nicht den Grund).
Optimieren Sie das Menü nicht nur basierend auf der Startseite
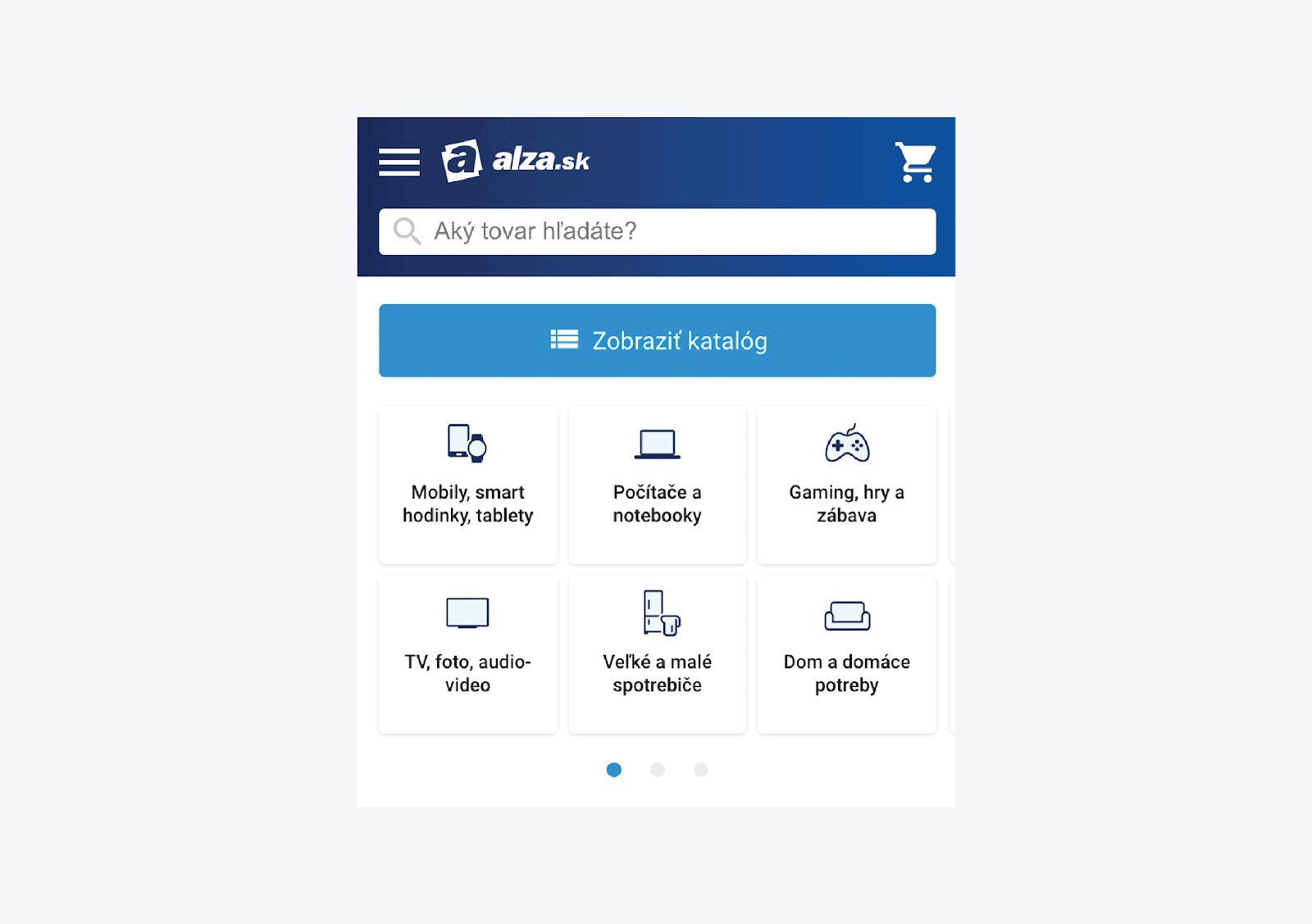
Standardmäßig stellt die Startseite nur etwa 30% der gesamten Besuche auf einer Webseite oder in einem Online-Store dar. Die verbleibenden 70% des Traffics kommen von anderen Seiten, die Nutzer besuchen, zum Beispiel die organische Suche, Werbung, soziale Netzwerke etc. Deshalb ist es wichtig, dass die Navigation auf jeder Unterseite intuitiv ist. Die einfachste Methode, dies zu erreichen, ist, die beliebtesten Unterseiten zu finden, zum Beispiel mithilfe von Google Analytics und die Navigation basierend auf dem Nutzerverhalten auf diesen Seiten zu optimieren.


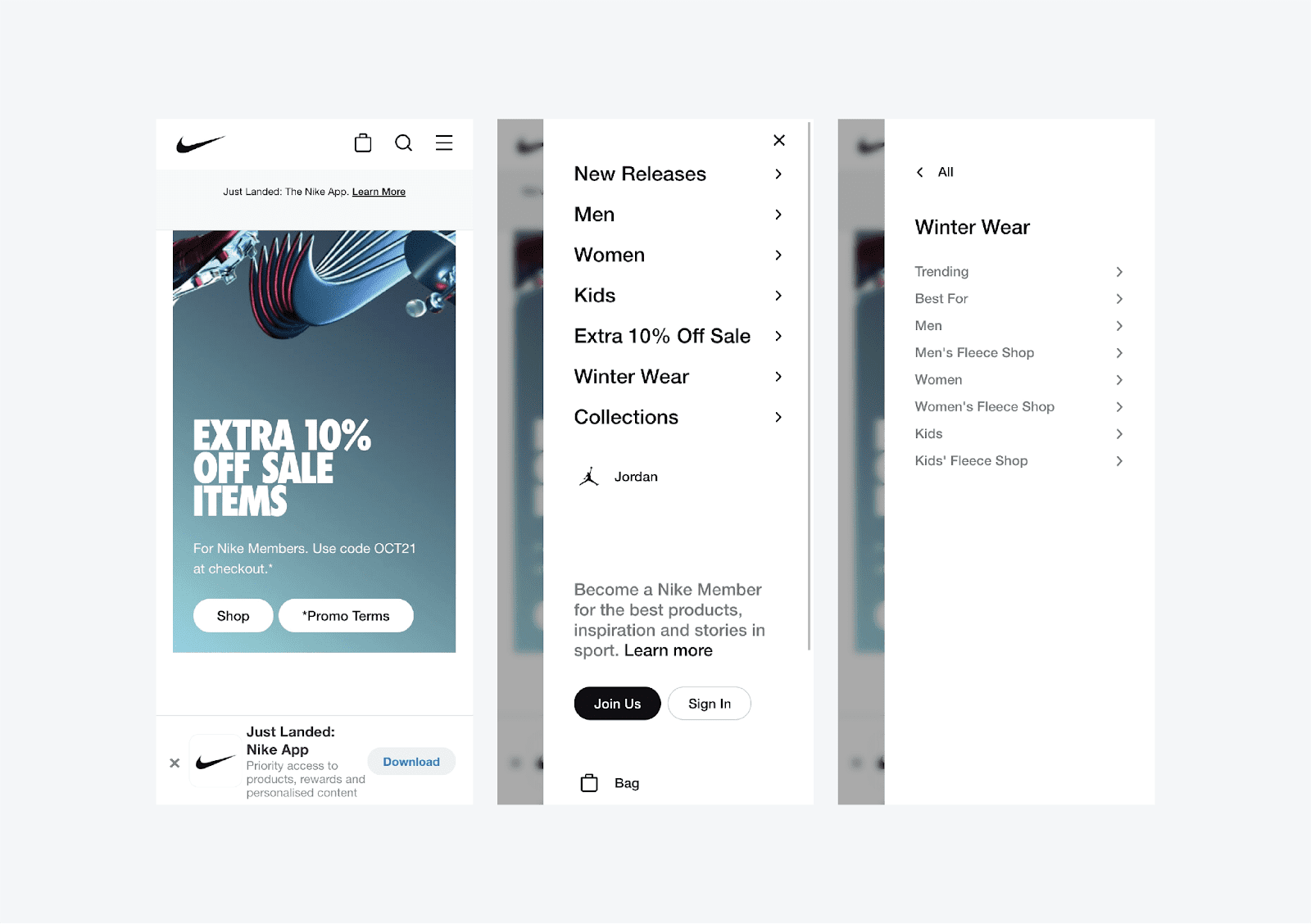
Ein typisches mobiles Navigationselement, das gut zu dem Hamburger-Menü passt, ist die Navigationsleiste unten.
Diese Leiste erscheint unten auf dem Bildschirm und enthält wichtige Navigationsitems oder Schaltflächen. In Online-Stores könnte das der Warenkorb, beliebte Produkte und mehr sein.



Lukáš ist ein leitender UX-Designer bei Luigi's Box und hat über ein Jahrzehnt lange Erfahrung in Web-Anwendungen, eCommerce-Lösungen und Marketingkommunikation. Er ist Mitglied der Slowakischen Nutzererfahrungsvereinigung (SUXA) und nimmt an der Initiative "Humans of UX" und der Organisation des Slowakischen Weltnutzungstages teil.
Mehr Blogbeiträge von diesem Autor